티스토리 뷰
노드에서 모듈이라는 개념은 노드로 개발한 애플리케이션을 이루는 기본 조각이라고 할 수 있다. 일반적으로 노드로 개발된 애플리케이션은 객체지향의 개념이 아주 잘 녹아 있는 자바스크립트 파일과 일대일로 대응하는 다양한 모듈로 구성된다. 이는 노드를 개발할 때 개발자가 추가하는 모듈뿐만 아니라 노드의 기능을 확장할 수 있게 하는 확장 모듈과 기본으로 제공하는 모듈도 마찬가지다.
노드의 모듈화 개념
노드는 확장성을 위해 모듈을 통해 애플리케이션을 구성하도록 하고 있다. 모듈은 애플리케이션을 이루는 기본 단위로, 보통 여러 클래스와 이를 통해 생성한 객체 등으로 구성된다. 이렇게 모듈 단위로 구성된다는 것은 객체지향 개념으로 애플리케이션이 구성된다는 것을 의미한다고 말할 수 있으며, 이는 앞서 설명한 대로 노드가 CommonJS의 스펙을 대부분 준수하기 때문이다.
기본적으로 노드의 모듈은 자바스크립트파일 하나와 일대일로 대응한다고 생각하면 된다. 이러한 모듈형태는 npm(node package manager)으로 쉽게 관리할 수 있는 노드 확장 모듈 개발을 편리하게 하며, 실제 우리가 애플리케이션을 개발할 때에도 소스 코드를 깔끔하게 구성할 수 있게 한다.
전역 객체의 개념
전역 객체는 어디에서나 사용할 수 있는 객체를 말한다. 클라이언트 자바스크립트에서는 window나 document와 같은 객체를 전역 객체라고 말할 수 있는데, 우리가 alert() 메서드를 사용할 때 단순히 alert('메시지');만 입력하더라도 되었지만 사실은 window라는 객체에 window.alert()와 같은 형태로 이미 포함되어 있으며, 전역 객체를 생략하여 사용한 것이다. 마찬가지로 서버에서 동작하는 노드는 global이라는 전역 객체가 있는데, 이것은 우리가 앞으로 모듈을 불러올 때 사용할 require()메서드를 비롯하여 setTimeout(), console.log() 메서드 등을 포함하고 있다.
예를 들어 아래의 코드 두 줄은 같은 의미이다.
| require('./module'); global.require('./module'); |
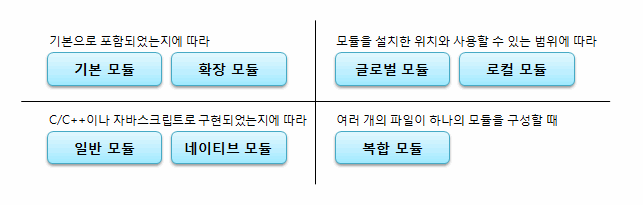
모듈의 종류

기본 모듈과 확장 모듈
기본 모듈은 노드를 설치하면 기본으로 설치되는 모듈이다. 기본 모듈은 파일 입출력, 이벤트 관리, HTTP 프로토콜 관리 등에 관한 내용으로, 노드의 비동기 입출력 처리를 위한 기본적인 기능들을 제공한다. 이에 비해 확장 모듈은 노드의 기능을 확장하기 위한 것으로, 좀 더 쉬운 HTTP 서버 생성, 기본 파일 입출력에서 제공하지 않는 기능 추가 등 노드를 확장하고 더 편리하게 사용하기 위한 모듈이라고 말할 수 있다. 또한, 확장 모듈은 프레임워크로 제공되기도 하며, MongoDB를 사용하기 위한 mongoose 나 Mongolian 처럼 다른 기술을 손쉽게 끌어와 사용할 수 있게 도와주는 역할을 하기도 한다.
일반 모듈과 네이티브 모듈
일반 모듈과 네이티브 모듈은 개발 방법에 따라 나눌 수 있는 내용이다. 일반적으로 노드의 기본 모듈은 C/C++로 개발된 경우가 대부분이며 이렇게 네이티브 프로그래밍 언어인 C/C++로 노드의 모듈을 개발한 경우 네이티브 모듈이라고 한다. 확장 모듈 또한 네이티브 모듈로 개발할 수 있으며, .node라는 확장자를 가졌으면 네이티브 모듈로 컴파일 된 것이라고 보면 된다. 일반 모듈은 노드의 모듈 인터페이스를 통해 간단히 자바스크립트로 개발된 모듈이다. 만약 같은 기능을 수행하는 네이티브 모듈과 일반 모듈이 있다고 한다면 대체로 네이티브 모듈이 더 나은 성능을 보인다.
글로벌 모듈과 로컬 모듈
기본 모듈을 포함하여 어디서든 사용할 수 있도록 설치한 확장 모듈을 글로벌 모듈이라고 한다면, 해당 애플리케이션에서만 사용하기 위해 설치한 확장 모듈이나 개발자가 개발한 모듈을 로컬 모듈이라고 분류할 수 있다. 확장 모듈을 글로벌 모듈로 사용하려면 설치 시 특별한 옵션(-g 옵션)을 이용하면 된다.
복합 모듈
복합 모듈은 내부 모듈이나 데이터 파일, 템플릿, 테스트 코드 등을 포함하는 모듈을 말한다. 다양한 파일을 포함하기 때문에 모듈을 구성하는 단위가 폴더이며 내부적으로도 폴더를 가질 수 있다. require() 메서드가 이런 폴더 단위의 모듈을 인식하려면 index.js 파일이나 package.json 파일 중 하나가 반드시 있어야 한다.
모듈 식별자
노드의 모듈 이름으로는 확장자 없는 전체 경로를 사용한다. 앞서 설명한 것처럼 모듈은 파일과 일대일로 대응하기 때문에 .js나 .node라는 확장자를 가지지만 모듈을 불러들일 때는 파일 이름만 사용하면 되기 때문이다. 모듈의 식별자는 크게 상대적 식별자와 절대적 식별자, 그리고 최상위 레벨 식별자 등 3가지가 있다.
상대적 식별자
상대적 식별자는 현재 위치를 기준으로 상대적인 기준에 있는 모듈을 찾는 식별자이다. 유닉스 시스템의 상대 경로와 유사하다고 할 수 있겠으나, ./를 생략하면 현재 위치에서 모듈을 찾지 않으니 주의하자.
| require('./sample_module'); |
절대적 식별자
절대적 식별자도 마찬가지로 절대 위치를 기준으로 그 경로에 맞는 모듈을 찾는 식별자이며, 유닉스 시스템에서 절대 경로와 비슷하다.
| require('/usr/local/node_modules/sample_module/sample_module'); |
최상위 레벨 식별자
아무것도 입력하지 않고 모듈 이름만 입력하면 최상위 레벨 식별자로 인식하고 설치된 전체 확장 모듈이나 기본 모듈 중에서 해당 모듈 이름을 검색하여 로드 한다.
| require('sample_module'); |
여기에서 중요한 점은 sample_module이라는 모듈 식별자를 찾는 순서이다. 만약 sample_module이라는 모듈이 기본 모듈에서 찾을 수 없는 모듈이라면 상위 디렉터리를 차례대로 탐색하게 된다. 예를 들면 다음과 같은 순서로 찾게 된다.
/home/stone/example_project/node_modules/sample_module.js /home/stone/node_modules/sample_module.js /home/node_modules/sample_module.js /node_modules/sample_module.js |
require() 메서드와 module.exports
모듈 개념에서 require() 메서드와 module.exports가 왜 중요한 것일까? 먼저 클라이언트 측 자바스크립트와 비교를 해보자. 웹 브라우저에서 HTML의 <script> 태그로 필요한 자바스크립트를 연결하고 호출하게 되어 있다. 다음의 코드는 HTML 파일이 자바스크립트를 로딩하는 예제이다.
<!DOCTYPE html> <html> <body> <script type="text/javascript" src="stone1.js"></script> <script type="text/javascript" src="stone1.js"></script> <script type="text/javascript" src="stone1.js"></script> </body> </html> |
이렇게 HTML 스크립트를 통해 명시된 자바스크립트 파일들은 웹브라우저에 의해 로딩되며 서로 참조하거나 호출할 수 있다. 하지만, 노드는 HTML을 사용하지 않으므로 서로 다른 자바스크립트 파일들이 서로 참조하고 호출하는 방법이 필요하다.
require() 메서드는 모듈 식별자인 module.exports를 이용해 모듈이 제공하는 함수나 객체 등을 반환한다. 만약 불러온 모듈이 다른 모듈이 있어야 한다면 그 모듈도 같이 로드하도록 되어 있다. 이것은 노드 모듈화에서 핵심이다.
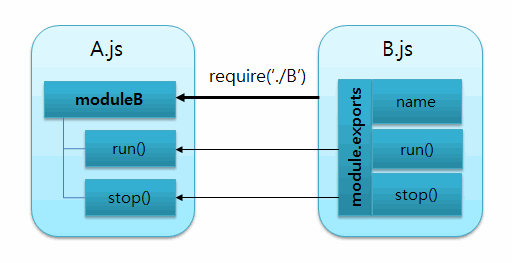
노드에서 하나의 자바스크립트 파일은 하나의 모듈이 될 수 있다는 것을 잘 알고 있을 것이다. 이때 자바스크립트 파일 내부에서 함수나 변수를 module.exports에 할당하면 외부에서 접근할 수 있다. B.js는 자바스크립트로 작성된 모듈이다. 이 모듈은 name이라는 변수와 run(), stop()이라는 메서드를 가지고 있다.
A.js는 이러한 모듈 B를 사용하고자 하는 자바스크립트 파일이다. 이 파일에서 moduleA라는 객체는 require() 메서드를 통해 생성된 모듈 B의 인스턴스를 할당 받는다. B.js에서는 module.exports를 통해 run()과 stop() 메서드를 외부에서 사용할 수 있도록 허용하고 있으므로 A.js에서 moduleB를 통해 run()과 stop() 메서드를 호출하여도 동작하게 된다. 다시 말해, 모듈을 사용하는 파일에서는 require() 메서드로 다른 자바스크립트 파일을 불러와서 module.exports로 허용된 변수나 함수를 사용할 수 있다.

위의 그림을 코드로 표현
|
|
module.exports.와 exports.는 동일하다. module.은 생략할 수 있다.
실행 결과화면

Node.js의 기본 모듈
Globals - 전역 객체
STDIO - 표준 입출력 모듈
STDIO.console - 콘솔 모듈
Timers - 타이머 모듈
Modules - 노드 플랫폼의 모듈 로딩 시스템
Process - 실행된 노드 자신의 프로세스에 관한 모듈
Utilities - 각종 유틸리티 모듈
Events - 이벤트 모듈
Domain - 싱글 그룹에서 서로 다른 복수의 I/O를 다룰 수 있도록 지원하는 모듈
Buffer - 버퍼를 다루는 모듈
Stream - 다양한 종류의 입출력을 추상화한 개념인 스트림을 다룰 수 있게 하는 모듈
Crypto - 암호화 모듈
TLS/SSL - OpenSSL을 이용하는 보안 관련 모듈
String Decoder - UTF8 등의 문자열을 디코딩하는 모듈
File System - 파일 시스템 관련 모듈로서 파일 읽기, 쓰기, 수정, 권한 등을 담당
Path - 파일 및 디렉토리의 경로와 관련된 모듈
Net - 비동기 서버와 클라이언트 구성을 지원하는 모듈
UDP/Datagram - 데이터그램 소켓을 구성할 수 있게 지원하는 모듈
DNS - 도메인 네임 서버 관련 모듈
HTTP/HTTPS - HTTP 서버와 클라이언트 구현 관련 모듈
URL - URL을 다룰 수 있게 지원하는 모듈
Query Strings - 질의문을 다룰 수 있게 지원하는 모듈
Punycode - 인코딩 관련 모듈
Readline - 줄 단위로 데이터를 출력하고 입력받을 수 있도록 지원하는 모듈
REPL - 노드의 REPL 모듈
VM - 노드 가상 머신 모듈로서 자바스크립트 컴파일 및 실행을 지원
Child Processes - 자식 프로세스 모듈
Assertion Testing - 유닛 테스트를 지원하기 위한 모듈
TTY - 사용자와 시스템 사이를 중계하는 TTY를 지원하는 모듈
ZLIB - 압축 알고리즘을 제공하는 모듈
OS - 운영체제와 관련된 각종 유틸리티 함수들을 제공하는 모듈
Debugger - 노드를 디버깅하기 위한 모듈
'공부 > Node.js' 카테고리의 다른 글
| 동기/비동기 방식의 차이 (0) | 2016.12.16 |
|---|---|
| 콘솔과 웹 서버를 이용한 문자열 출력 (0) | 2016.12.16 |
| Node.js란? (0) | 2016.12.16 |
| Node.js 관련 사이트 일람 (0) | 2016.12.16 |
댓글
